Большинство компаний не подозревают о существовании данных инструментов дизайна и не знают, что этот инструментарий способен значительно увеличить конверсию и продажи Вашего сайта в интернете. UI/UX дизайн строится на основе разработки пользовательского удобного интерфейса, с эффективным функционалами, точками захвата контактов, с прописанием и оформлением триггеров, которые будут конвертировать посетителя в клиента. Также прорабатываются customer map journey, все пути клиента по сайту.
За красоту, оформление отвечает как раз UI компонент. За функционал, удобство использования интерфейсом на основании опыта взаимодействия пользователя с веб пространством отвечает UX компонент.
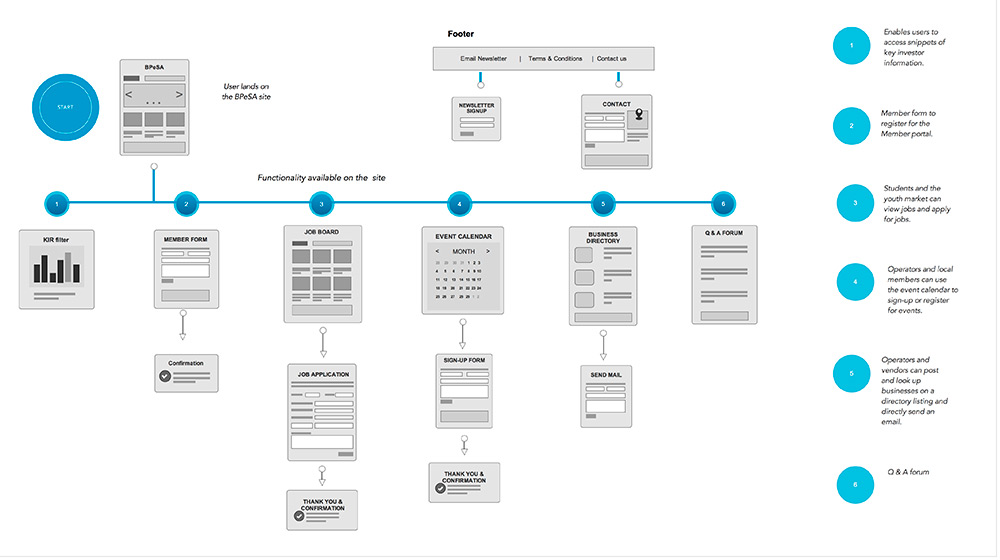
UX дизайн включает в себя проектирование взаимодействия польователя с функционалами и элементами сайта, информационную архитектуру, проработку и реализацию всех возможных сценариев взаимодействия пользователя с сайтом и контентом.
Посмотрите нашу статью для более подробного изучения, что такое UI UX дизайн.

UI дизайн больше отвечает за стилистику, внешний вид интерфейса. И он отвечает на следующие вопросы:
UX дизайн отвечает за функционал, за то, как будут взаимодействовать элементы сайта, его интерфейс с пользователем, на основании его опыта, эмоций, потребностей, желаний. UX дизайн отвечает на вопросы:
Плохим считается UI UX дизайн, если:
Хотите получать еще больше полезной информации и лайфхаков
по продвижению вашего сайта? Подписывайтесь на нашу еженедельную рассылку

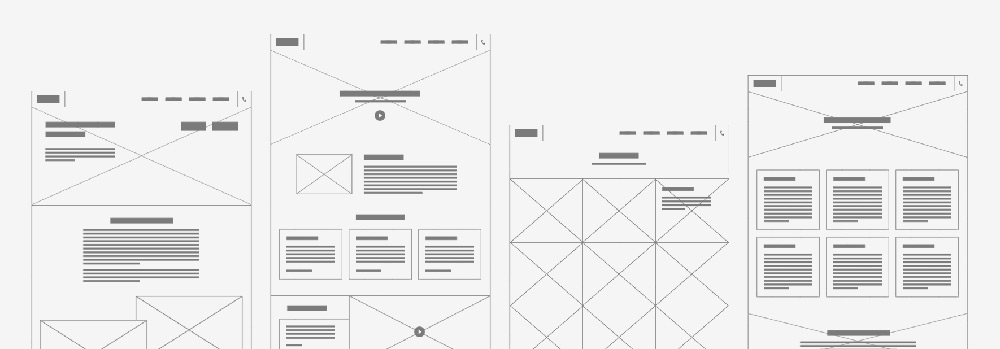
UI UX дизайн отвечает за то, какой опыт взаимодействия останется у клиента, после обращения в компанию. Какие ассоциации и эмоции останутся у клиента после взаимодействия с сайтом, и в дальнейшем - с услугами и продуктами компании. Весь процесс разработки дизайна включает следующие этапы:
Компания YIS занимается созданием данных видов дизайнов. Мы разрабатываем интерфейсы интернет-магазинов, торговых платформ, сайтов государственных органов, корпоративных порталов.

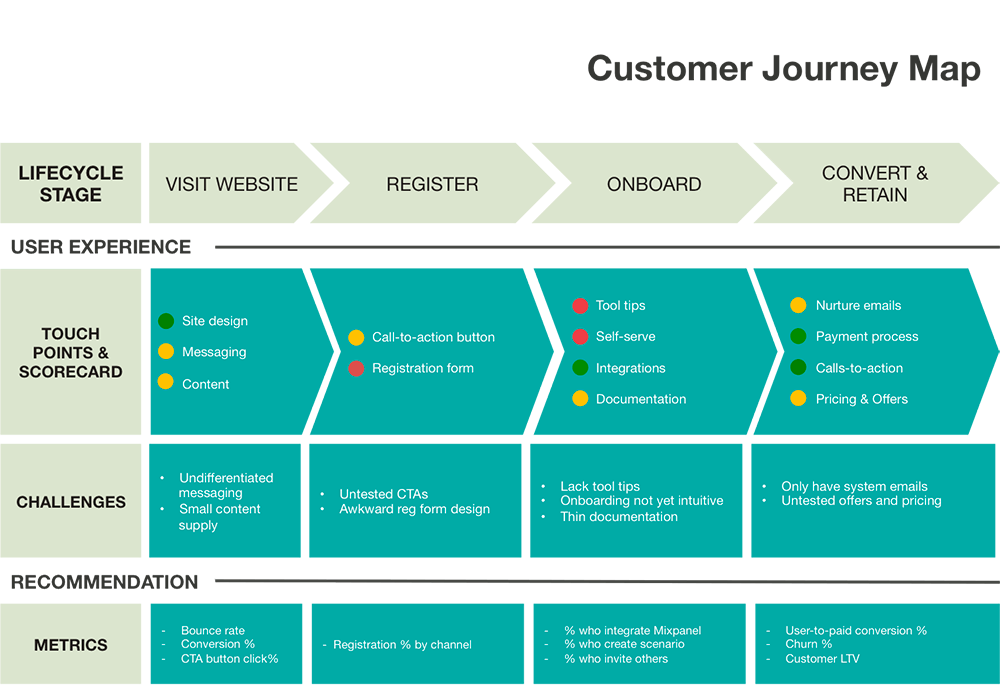
CJM отражает именно процессы пользователей на сайте, которые они реализуют, для достижения своих целей на сайте. В сайтостроении CJM помогает определить и выстроить оптимальную структуру сайта и меню. При построении CJM, сценариев и сайта, важно понимать, что Вы это не Ваши пользователи. И нельзя сайт делать под себя. Из чего состоит CJM?
Для составления оптимальной CJM рекомендуем привлечь несколько людей из ЦА, пройти Вашу карту путешествия клиента, а также пройти ее самому. Это позволит создать более точный прототип и дизайн сайта.

Что из себя представляют пользовательские сценарии? Это по сути карты путей и действий обобщенных целевых пользователей, которые собраны в один собирательный образ, называемый аватаром клиента. Пользовательский сценарий отвечает на вопрос - как посетитель достигает своих целей при взаимодействии с интерфейсом, какой опыт получает? И как наш сайт может улучшить опыт взаимодействия клиента в общем и целом.


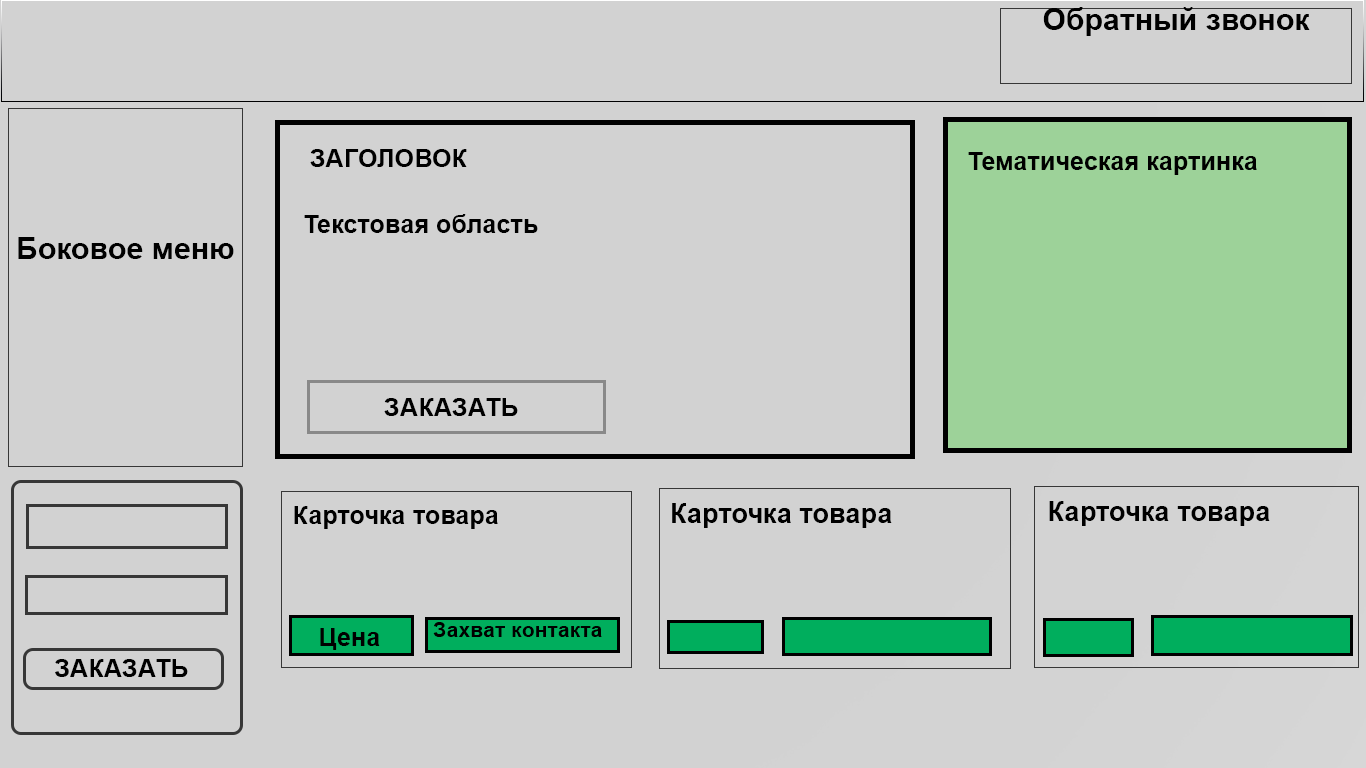
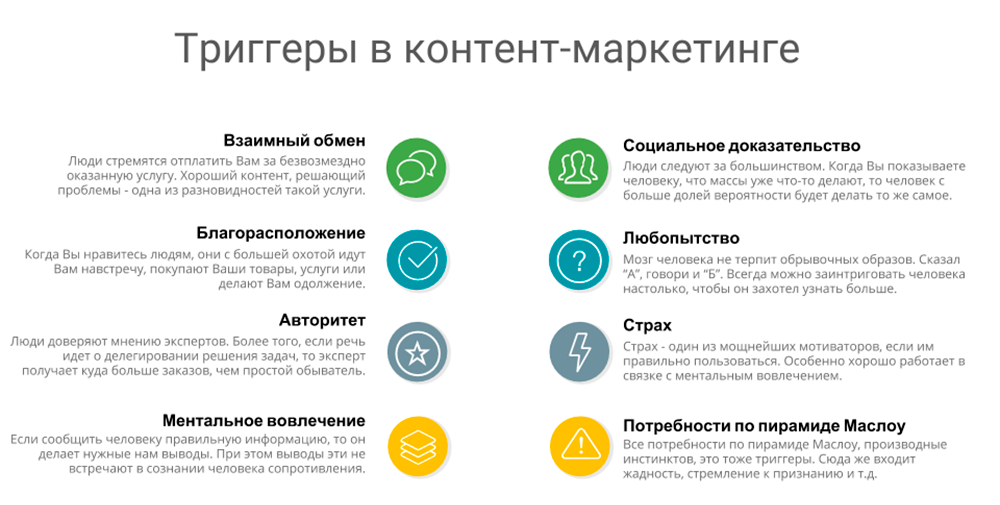
Триггеры, от английского слова - trigger, означает цеплять, хватать. В маркетинге это психологические приемы, воздействующие на сознание и частично на подсознание человека, мотивирующие его сделать целевые действия, либо принять решение о покупке. Существуют виды триггеров - триггеры взаимной благодарности, социального доказательства, авторитетности, любопытства, страха, вовлечения, ограниченности по времени или по количества (триггер дефицита) и многие другие. Давайте посмотрим, как их оформить на сайте?

Тропинки возврата - Return Path - это методы и технологии маркетинга, которые позволяют Вам получать регулярные платежи, возвращая Вашего клиента, который купил однажды, к Вам снова и снова.
Для более точного расчета оставьте заявку или позвоните нашему менеджеру.
UI ДИЗАЙН (USER INTERFACE) ПРЕДСТАВЛЯЕТ СОБОЙ СИСТЕМУ, ПОЗВОЛЯЮЩЕМУ ВЗАИМОДЕЙСТВОВАТЬ ЧЕЛОВЕКУ С МАТЕРИЕЙ.
Будь то материя физическая из реального пространства или из веб пространства (страницы, сайты, приложения и т.д.), имеется определенная система, регулирующая эти взаимодействия. В контексте веб разработок UI дизайн представляет собой систему меню, переходов от одной страницы к другой, формы захвата, кнопки, колеса прокрутки, ползунки для расчета стоимостей, навигация, плавные переходы между блоками сайтов, подсвечивающиеся графические изображения и т.д. На примере продукции APPLE можно привести простой пример. Способ зарядки iPhone 6, способ его включения, вывода меню, нахождения нужных файлов, перехода в различные режимы – за все это отвечает user interface. И дизайн разрабатывается именно как UI. Есть также у людей наработанный опыт пользования предметами, который нарабатывается в течении всей жизни. Именно его учитывают при проектировании user experience design. Попробуйте Вашей бабуле дать в руки iPhone6 и попросите ее опубликовать свое selfi в Instagram. Бабушке будет очень сложно это сделать, так как UX дизайн явно сделан не под нее.
UX ДИЗАЙН ОТВЕЧАЕТ ЗА ОПЫТ ВЗАИМОДЕЙСТВИЯ ПОЛЬЗОВАТЕЛЯ С ИНТЕРФЕЙСОМ, С УСТРОЙСТВОМ.
Получается, что бабушке будет сложно работать с iPhone6, так как UX дизайн разработан не для нее. У нее отсутствует пользовательский опыт использования данной продукции. Но если дать iPhone студенту Университета, то он с легкостью сможет использовать продукцию Apple. И вот почему – user experience данного устройства учитывает опыт взаимодействия своей аудитории с ранними версиями продукции. В исследовательских лабораториях компании знают, как ведут пользователи с ее продукцией, какой опыт и знания о товаре они накопили и что хотели бы улучшить, добавить или убрать. В сайтостроении как раз UX компонент отвечает за аналогичные потребности посетителя. В веб пространстве требуется большое количество аналитики, данных для того, чтобы правильно разработать UX дизайн.
КАКИЕ ВЫГОДЫ ДАЮТ ДАННЫЕ ПЕРЕДОВЫЕ РАЗРАБОТКИ?
На удобных и быстрых сайтах, пользователи чаще оставляют заявки, им комфортно осуществлять покупки, искать нужную информацию. Навигация продумана под них.
Посетители больше времени проводят на интересных им сайтах, если структура страниц разработана с учетом их потребностей, если контент релевантный, то такую веб страницу посетитель захочет добавить в закладки и посещать периодически, по мере возникновения необходимости.
Сайты с проработанной структурой и продуманным UI/UX дизайном легче выходят в ТОП-10 поисковых систем и легче удерживаются на первых строчках Яндекса и Гугл.
Основные разрешения экранов (контрольные точки), для которых мы разрабатываем наш дизайн. Это десктоп - 1920px, 1366px, 768 px, 320px.
Весь процесс отрисовки веб-дизайна сайта, мобильного приложения мы разделяем на следующие этапы:








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно