Дизайн сайтов, интернет-магазинов, мобильных приложений от компании Promote. Изучаем нишу, конкурентов, делаем анализ аудиторий, формируем CJM - customer journey map. И после этого приступаем к разработке прототипов и дизайна интерфейсов. Реализовываем дизайн в десктопной, планшетной, мобильной версиях. Работаем на платформах Figma, Adobe Photoshop, Adobe Illustrator. Цены на веб-дизайн, портфолио работ смотрите на странице ниже. Опыт более 5 лет. Работаем на все регионы Казахстана, Астана, Алматы, Тараз, Шымкент. А также на Санкт-Петербург, Москву. Требуется консультация специалиста? Нужен расчет цены и сроков? Оставьте заявку или позвоните нам прямо сейчас.
Почему средний и крупный бизнес предпочитают заказывать web-дизайн своих сайтов с тщательной отрисовкой? Применение детального подхода, UI UX дизайна, позволяет создавать веб-интерфейсы, заточенные под потребности, боли клиентов Заказчика, целевых аудиторий. В результате - растет конверсия, качественно сделанные сайты дают уверенность и доверие, в том, что компании можно доверять. Плюс поисковые системы Яндекс и Гугл дают небольшой буст, улучшение ранжирования качественных сайтов в своих системах. В конечном счете - все это влияет на конверсии, количество заказов. Мы готовы создавать современные, быстрые, красивые и удобные интерфейсы с уникальным дизайном сайтов. Для получения информации, коммерческого предложения, оставьте заявку или позвоните нам.

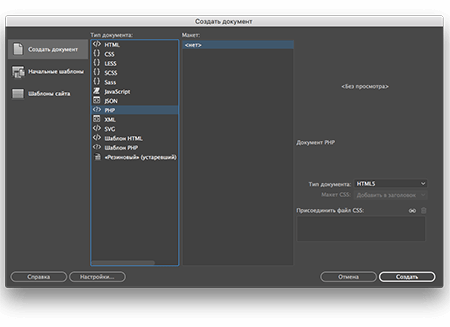
Подбираем наиболее подходящий шаблон для разработки сайта
Программируем структуру сайта, меню, страниц
Сайт, сделанный на шаблоне, оптимизируем под мобильные экраны
Прорабатываем состав, структуру уже самих страниц сайта
Настройка модулей, технических файлов, файлов ядра системы
Оптимизируем сайт под поисковые системы
Согласовываем основные условия Договора, цены и сроки
Предоплата может быть в 2-3 этапа, в зависимости от проекта
В техническом задании подробно указываются основные и дополнительные параметры сайта
Устанавливаем и настраиваем CMS, производим копирование кода шаблона и скриптов
Программирование сайта идет в соответствии с ТЗ
Проверяем его на соответствие ТЗ, отсутствие багов
После приемки-передачи работ, подписания актов, производится финальная оплата
Переносим сайт на Ваш хостинг, проверяем работу скриптов.
Подберем удобную CMS систему
(Bitrix, Wordpress, MODX).
Адаптируем сайт
под все мобильные устройства
Спрограммируем пользовательскую часть,
с помощью него Вы сможете сами менять контент
Обеспечим защиту сайта
от вирусов, взлома, DDOS-атак
Оптимизация скорости сайта
Быстрый рендеринг страниц
Стоимость
Сроки
Стоимость указана за базовый вариант. Возможно увеличение цены, при усложнении функционала сайта.
Изучаем целевую аудиторию, сегментируем, анализируем конкурентов
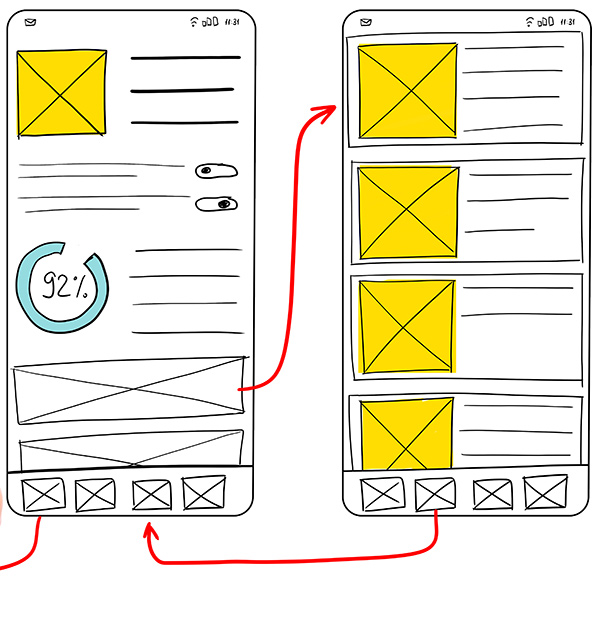
Делаем наброски, прототипы, рисуем дизайн, отдаем макеты в продакшен
Back-end разработка, программирование модулей, скриптов, в том числе с использованием ООП
Проектируем DOM-дерево, узлы. Программирование JS скриптов, создание таблицы стилей CSS
Разработка CSS стилей, вывод в отдельный CSS файл стилей мобильной и планшетной верстки
Настройка правил работы редиректов и серверных команд в htaccess файле
Сборка программного кода, скриптов на CMS системе, с развертыванием на хостинге
Регистрация в поисковиках, создание файлов robots.txt, sitemap.xml
Формируем Договор, прилагаем техническое задание.
Предоплата по договору может быть 50% и выше. В зависимости от сложности решения, сроков реализации.
Подписали Договор, далее приступаем к разработке ТЗ программистам, дизайнерам, верстальщикам.
Проектируем дизайн с учетом поведенческих факторов будущих пользователей с целью получения максимальной конверсии
После того как убедимся, что все функционирует, то приступаем к наполнению контентом, который предоставил Заказчик
Отправляем сайт на проверку Клиенту. Если нашли замечания, то устраняем
Производится оплата оставшейся суммы по проекту.
Переносим сайт на хостинг заказчика или наш, в зависимости от того, что было оговорено на этапе подписания договора
Стоимость
Сроки
Мы разработаем для Вас сайт с использованием шаблона. Дешевле почти в 1.5-3 раза и всего за 12-20 дней, в зависимости от сложности!

Оставьте заявку, мы поможем
сделать правильный выбор







Решения для бизнеса в сфере услуг.
Изучаем половозрастную структуру клиентов. WEB ресурсы, которые посещают потенциальные клиенты. Опыт пользовательского взаимодействия
Вернуться назадПрорабатываем основные информационные и коммерческие элементы страниц
Вернуться назадРеализуем пользовательский интерфейс, производим тестирование
Вернуться назадРазработаем CSS стили, JS скрипты, подключим библиотеки JQUERY, разработаем PHP скрипты для выполнения части операций на стороне сервера
Вернуться назад
Решения для бизнеса – интернет-магазины
Анализируем web-ресурсы конкурентов, получаем данные по половозрастной структуре пользователей, их привычках и потребностях
Вернуться назадПрорабатываем меню, карточки товаров, разделы, корзину, оформление заказов, раздел доставки и оплаты и т.д.
Вернуться назадДля интернет-магазинов десктопная и мобильная версии могут значительно отличаться
Вернуться назадСоздание CSS, JS, JQUERY кодов. Программирование и отладка кодов.
Вернуться назад
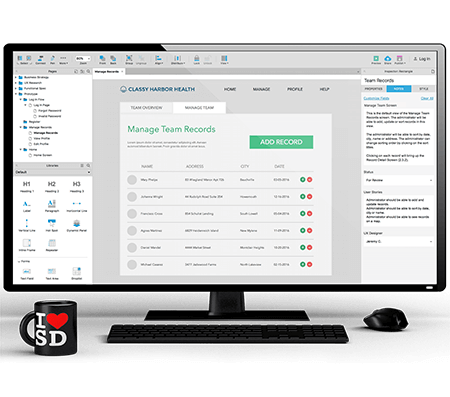
Решения для бизнеса – корпоративные сайты
Изучаем страницы web ресурсов конкурентов, собираем информацию по посетителям. Изучаем их опыт взаимодействия с похожими интерфейсами
Вернуться назадПодбираем корпоративные цвета, прорабатываем скетч и прототип, выбираем шрифтовые пары
Вернуться назадИндивидуальный подход к адаптивной и десктопной версиям сайта
Вернуться назадИспользуем HTML5, CSS3. JS, библиотеки JQUERY. Расчетные операции выполняем с помощью PHP скриптов на стороне сервера
Вернуться назадПолная линейка инструментов ADOBE позволяет нашей студии создавать интерактивные прототипы, десктопный и мобильный дизайны. Добавлять анимации и плавные переходы.
С помощью языка разметки документа HTML5 производится разработка структуры документа, верстка блоков и основных элементов. CSS стили добавляют оформление, анимации, заливки блоков и кнопок.
Работа ползунков, бегунков, раскрытие табов. Переключение блоков, листинг слайдеров – все это основные функциональные элементы веб-страниц. Реализация происходит с помощью указанных языков программирования
Для реализации бизнес-задач на сайте для пользователя разрабатываем скрипты, передающие команды серверу. Работа калькулятора, интеграция по API отдельных элементов, вычисление расчетов и смет на сайте – все это реализуется и обрабатывается на стороне сервера. Полученный результат обработки передается браузеру клиента.

Применяем современные инструменты для создания интерфейсов

Над проектом работают дизайнеры и целый арт-директор

Наши бизнес-решения продают и приводят Вам новых клиентов

Делаем удобной как десктопную, так и адаптивную верстку








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно