Прототип сайта - это одна из стадий реализации дизайна интерфейса. Под интерфейсом мы понимаем сайт, интернет-магазин, мобильное приложение, веб-приложение. Данный этап работ позволяет избежать ошибки при реализации и отрисовке дизайна сайта, и далее - самого интерфейса и юзабилити сайта. Прототип - это как бы чертеж будущей модели машины, самолета, любого другого изделия. Именно прототип позволит выявить слабые и сильные стороны будущего сайта. Сделать акцент на тех или иных элементах сайта, которые повышают конверсию посетителя в покупателя. Специалисты компании YIS раскроют основные моменты реализации прототипа, дадим ценные советы, которые позволят Вам создать красивый, функциональный, практичный прототип. В случае, если Вам потребуется весь цикл работ - от прототипирования, до программирования сайта, оставьте заявку или позвоните нам. Мы дадим полную консультацию и расчет цены разработки сайта.

Время прочтения данной статьи около 7-12 минут. Прочитав данную статью Вы узнаете следующую информацию о прототипах:
Прототипы разделяются по сложности, по уровню детализации. А также по качеству отрисовки, которое зависит от навыков и опыта дизайнера UI UX интерфейсов.
Хотите получать еще больше полезной информации и лайфхаков
по продвижению вашего сайта? Подписывайтесь на нашу еженедельную рассылку

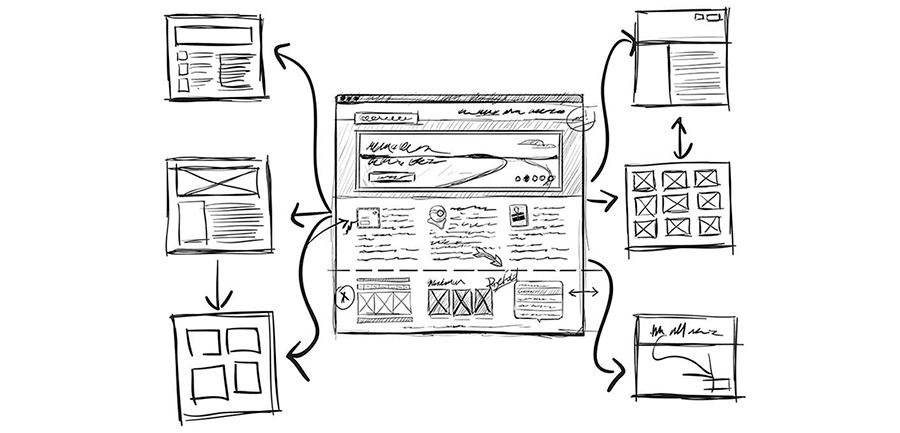
Первые наброски сайта начинаются со скетчей страниц сайта. Они как бы прорисовывают будущие основы страницы, расположение элементов, описывают области кликабельности, дают понимание будущему владельцу сайта, каким будет его ресурс, как посетители будут находить нужную информацию. Каким образом будет оставляться заявка или обратный звонок.
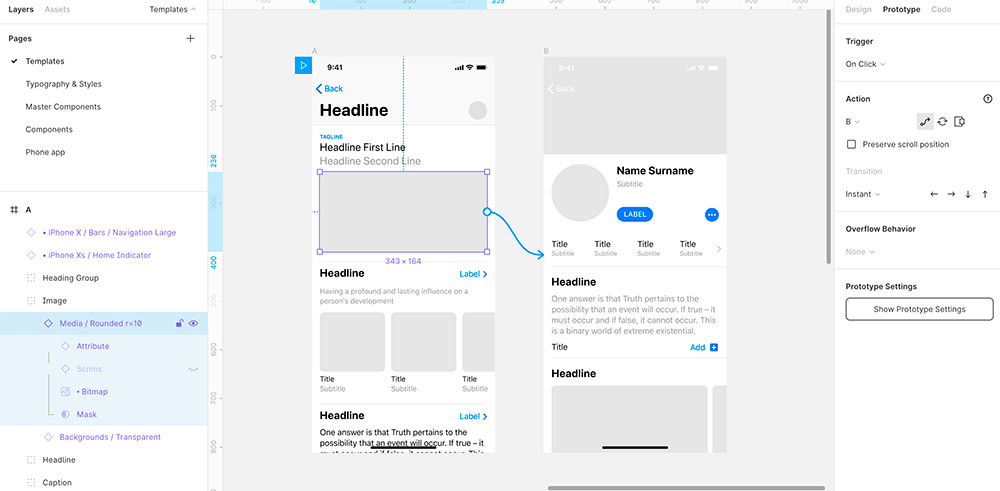
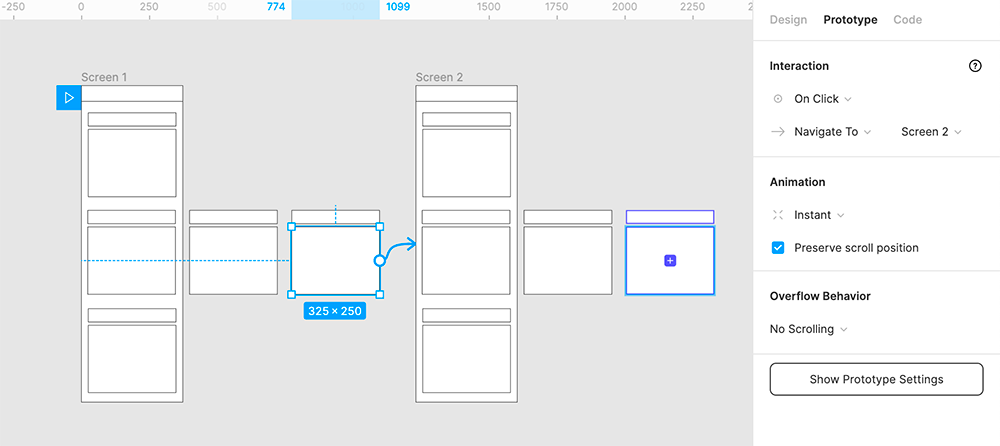
И уже после скетча, начинается действительно большая работа по прототипированию. По сути прототипирование – это процесс создания остова сайта, без дизайна, без оформления. Просто интерактивная структура, на которой отображается, что будет происходить, когда посетитель перейдет на тот или иной раздел сайта, нажмет на ту или иную кнопку, активный элемент. Возможности CSS3 и HTML5 позволяют уже разрабатывать активные 2D, 3D элементы, которые вращаются и видоизменяются в пространстве на постоянной основе или при наведении (hover эффект). Таким образом, свойства transition и transform могут активизировать нужные элементы сайта, подчеркнуть их и сделать заметнее. Хороший приведем пример. Специалисты веб студии YIS на одном из сайтов сделали так, чтобы при наведении на кнопку заказа, последняя либо меняла цвет, либо становилась чуть больше, либо немного тряслась, как бы призывая посетителя оставить заявку. Или при наведении на форму акции, последняя может поменять цвет, например, на красный. И данные свойства элементов сайта также могут быть отражены в прототипах.




Очень важно на этапе прототипирования проработать таким образом элементы, чтобы при визуализации и наложении дизайна, элементы сайта вызывали эмоции,
чувства, положительные воспоминания.
Сам интерфейс должен вести посетителя по своим разделам, подсказывать, напоминать, помогать решить его проблему, боль. Мотивировать на заявку, на звонок. В случае, если Вам нужен профессионально отрисованный интерфейс и спрограммированный сайт, мобильное приложение, интернет-магазин, корпоративный портал, звоните, пишите, мы с удовольствием дадим Вам полную консультацию.
Для более точного расчета оставьте заявку или позвоните нашему менеджеру.
В каких случаях стоит делать прототип и дизайн личного кабинета?
Личный кабинет создается у интернет-магазинов и корпоративных сайтов. Служит для фиксации истории заказа, отслеживания накопленных баллов или скидок. Для получения информации о транзакциях, состоянии заказов, проведения оплат. Если у Вас усеченный интернет-магазин по типу сайта-каталога, либо у Вас нет большого LTV и истории заказов, рекомендуем не тратить рекламный бюджет на разработку пока не актуального для компании функционала на сайте.
Сколько форм захвата и контактных форм рекомендуете делать в прототипе?
Все зависит от проекта, от целевой аудитории. Как правило, в среднем 3-4 формы захвата с акциями на странице это считается нормальным.
Как долго отрисовывается и делается прототип?
Прототип делается от 3 до 7 дней и выше. В зависимости от уровня его детализации, сложности и требований Заказчика.
Основные разрешения экранов (контрольные точки), для которых мы разрабатываем наш дизайн. Это десктоп - 1920px, 1366px, 768 px, 320px.
Весь процесс отрисовки веб-дизайна сайта, мобильного приложения мы разделяем на следующие этапы:








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно