Многие заказчики спрашивают, зачем отрисовывать уникальный дизайн интернет-магазина, если можно просто купить шаблон за 20-25 долларов на THEMFOREST и на базе него сделать сайт. Да, такой вариант рабочий и недорогой. Но если Вы хотите создать интернет-магазин с крутым юзабилити, с конверсионным UI UX дизайном, чтобы сайт хорошо продавал и конвертировал посетителей в клиенты, в покупатели. Чтобы люди хотели создавать личные кабинеты у Вас на сайте и заходить много раз к Вам за покупками, рекомендуем разработать интернет-магазин на базе уникального дизайна, с созданием Customer Map Journey (CJM), UI UX китов, с прораработками сценариев взаимодействия. Посмотрите нише рекомендации дизайнеров YIS, которые помогут Вам создать Ваш интернет-магазин, а также ряд фишек, которые увеличат конверсии страниц.

Время прочтения данной статьи около 7-12 минут. Прочитав данную статью Вы узнаете следующую информацию о прототипах:
Хотите получать еще больше полезной информации и лайфхаков
по продвижению вашего сайта? Подписывайтесь на нашу еженедельную рассылку

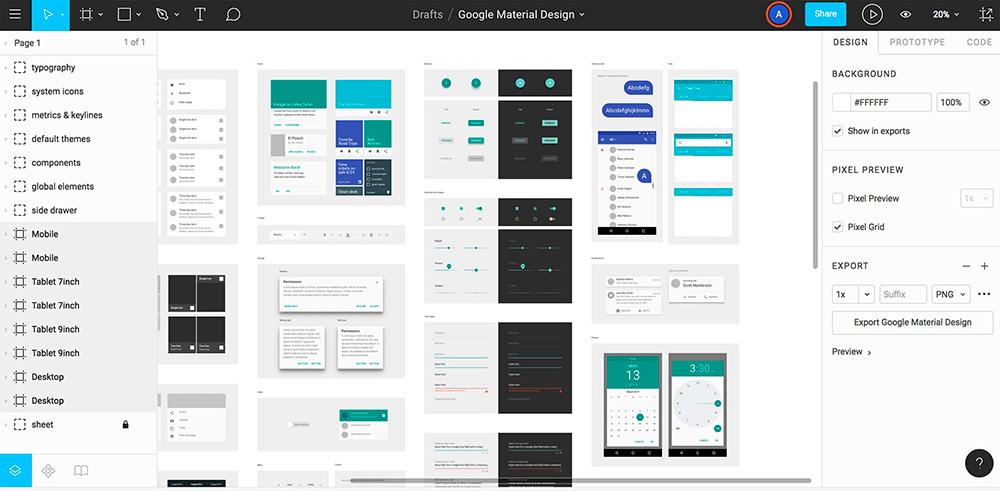
Основой для разработки современного дизайна интернет-магазина являются статистические данные, аналитика (открытая и закрытая) по вашей целевой аудитории, по вашим клиентам. Без глубокого анализа топовых сайтов конкурентов, данных по целевой аудитории, которая посещает эти сайты и без сбора данных ваших покупателей оффлайн или онлайн, сложно будет разработать действительно отличный дизайн под вашу целевую аудиторию. Важно учитывать потребительские предпочтения, привычки, паттерны поведения вашей целевой аудитории в интернете. Без скрупулезно собранной информации, лучше не проводить разработку веб дизайна действительно крупных и дорогих проектов. Инструменты: Adobe Illustrator (для отрисовки иконок, кнопок), Adobe Experience Design (разработка дизайна и прототипа), Adobe Photoshop (создание графики, изображений), Adobe Fuse (создание 3D фрагментов, персонажей), Corell Draw (векторная графика) и другие. Для отрисовки прототипа подойдут инстурменты Marvel, Invision. Подбор цветовой гаммы сайта можно сделать с помощью сервиса Colorhunt

Этап брифования и общения с клиентом через бриф является важным в разработке дизайна интернет-магазина, любого интерфейса. Без качественного и полноценного брифования в итоге можно выполнить проект, который не примет клиент и он не будет полностью оплачен. Поэтому очень важно все обговаривать, обсуждать, брифовать и потом уже переходить к реализации.

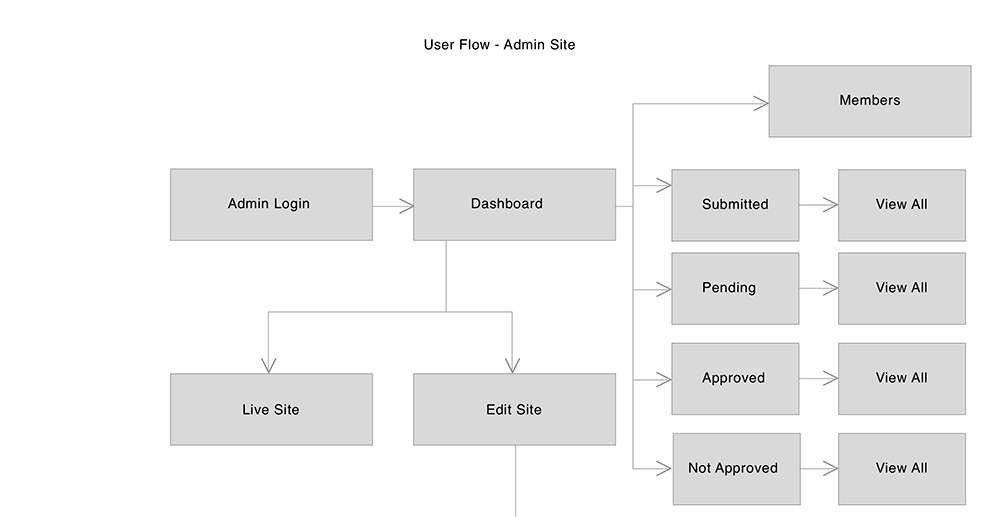
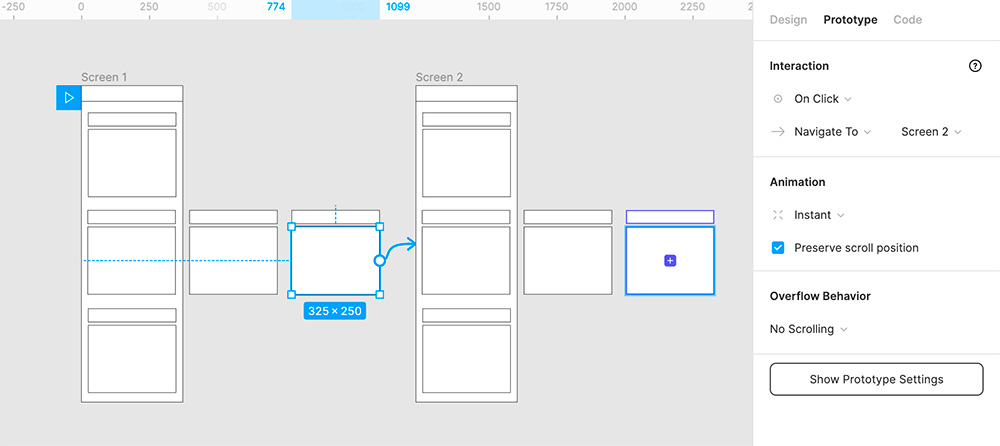
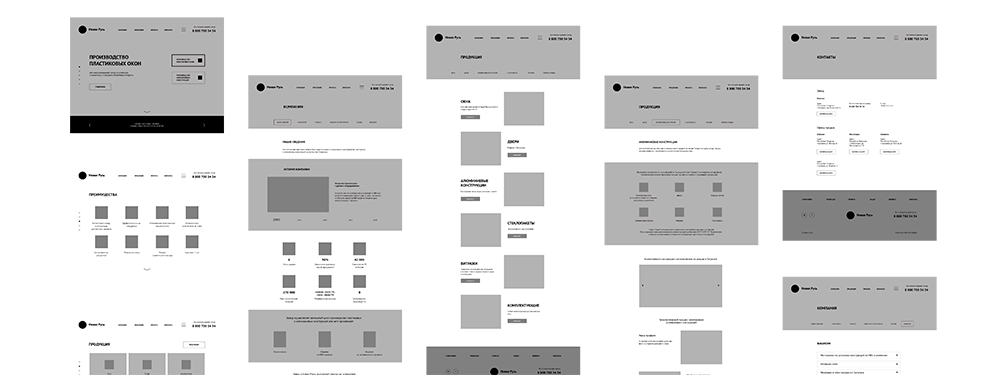
Задача прототипа - максимально проработать функционал сайта, расположение элементов, с учетом сценариев и задач клиента. Разработка прототипа ведется с учетом контентной составляющей, воронок продаж. Очень важно на этом этапе провести большую аналитическую работу по изучению ЦА, по изучению конкурентов, по изучению аналогичных интерфейсов. Определить ценности, потребности целевой аудитории, на время работы с проектом, вжиться в роль клиента, подумать, предположить, как бы он взаимодействовал с сайтом, его элементами. По возможности, привлечь фокус-группу для опроса, далее после реализации прототипа, еще раз привлечь фокус-группу для оценки удобства и юзабилити будущего сайта.

После определения меню сайта, определения разделов, подразделов, основных блоков сайта. Расположения форм захватов, форм подписок, блока фильтров, сортировки, мы далее, переходим к доработке прототипов и добавление медимум и микро-элементов.

Делайте сайт под Ваших клиентов, изучите их потребности, нужды. Сделайте анализ поведенческих факторов. Таким образом Вы поймете, как повысить качество конкретных страниц.
Специалисты компании YIS рекомендуют разрабатывать интернет-магазины на CMS системах Bitrix, Opencart, Magento.








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно