Проектирование, определение корпоративного стиля, расположения элементов, параметров дизайна будущего интерфейса - это один из основных и больших этапов работы по программированию, разработке веб-интерфейсов, сайтов, приложений, порталов. При этом проектирование дизайна должно вестись с учетом дальнейшего развития сайта, появления новых страниц, разделов, элементов.
На этапе проектирования, в самом начале, идет проработка концепции интерфейса, задаются параметры стилей, цвета, шрифты. Рассчитываются основные разрешения экранов (контрольные точки), по которым будет производиться реализация десктопного, планшетного и мобильного дизайна сайта, интерфейса.
О каждом этапе проектирования и проработки дизайна читайте в данной статье.
В случае, если Вам понадобится качественная и профессиональная отрисовка интерфейсов - позвоните нам или оставьте заявку.

Первональным шагом к разработке крутого и современного дизайна и интерфейса сайта, мобильного приложения или веб-приложения, является скетч. Это легкий набросок контуров, элементов и функционала будущего программного интерфейса, который будет максимально отвечать на запросы клиентов. На простой бумаге формата А4 или А3 производится отрисовка будущего интерфейса чернилами или караншадом. Рисуется меню, разделы, формы захвата, блоки контента. Выделяются пространства под слайдеры, картинки, видео фрагменты. Все предварительно согласовывается с Заказчиком.
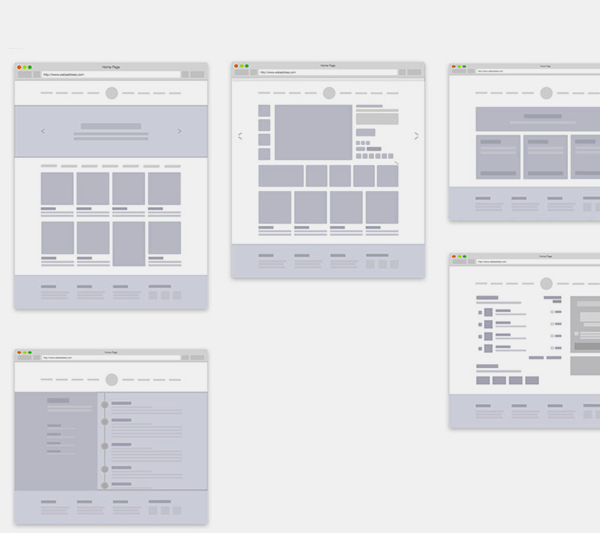
Прототипирование является более сложным и углубленным этапом в разработке дизайна, чем отрисовка скетчей. По сути то, что было зафиксировано и согласовано с Заказчиком в скетчах, далее идет в прототип. Прототип - это как бы скелет в теле организма, основа, на которую поотом налагаются цвета, контрасты, добавляется стилистика и колористика. Процесс прототипирования состоит из нескольких этапов:
Завершающий и самый важный этап - наложение дизайна на разработанный прототип сайта. На данном этапе с учетом форм, важности контента, информации той или иной части сайта. А также для достижения высокой конверсии сайта, удобочитаемости, качества восприятия, производится на основе прототипов отрисова дизайна главных и дополнительных страниц сайта. Дизайн веб-сайта состоит из следующих элементов:
Хотите получать еще больше полезной информации и лайфхаков
по продвижению вашего сайта? Подписывайтесь на нашу еженедельную рассылку

Перед началом большой и серьезной работы по разработке дизайна и интерфейса сайта, мобильного приложения, обязательно производится исследование и изучение целевых аудиторий. Производится следующая работа.


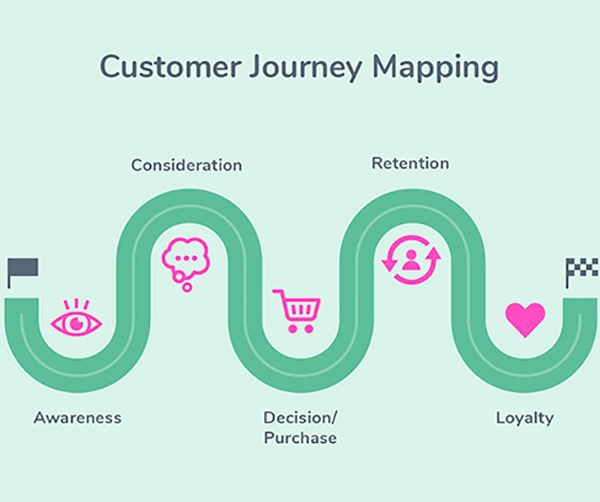
До начала отрисовки дизайна сайта и его разделов, производится изучение поведенческого опыта клиента. Для того, чтобы отрисовать лучший и оптимальный UI UX дизайн. Исследования и изучение поведенческого и покупательского опыта клиента производится с помощью следующих инструментов.



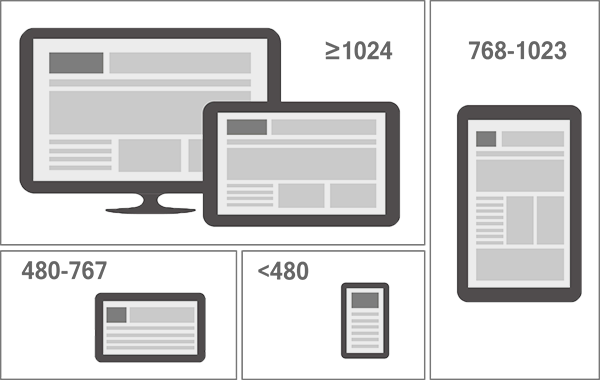
Проработка разрешений дизайна экранов идет на мобильные, планшетные и десктопные устройства.
Брейкпойнты или контрольные точки следующие: до 320px - размеры шаблонов дизайна под мобильные устройства; до 768px - это разрешения дизайна под мобильные современные устройства и планшеты. Следующая контрольная точка - это 1024 px и выше - это разрешение экранов ноутбуков. И также есть смысл отрисовать дизайн под экраны больше 1600 px, широкоформатные экраны.
Точки перехода у разных устройств разные. И если в какой-то нише Вы знаете, что много посетителей используют устройства самсунг конкретной ширины, то есть смысл отрисовать дизайн страниц сайта именно под эти устройства.

В случае, если Вам нужна консультация по сайтостроению и веб-дизайну, Вы можете обратиться в нашу компанию. Мы сможем реализовать любое решение, любой сложности в оптимальные сроки. Посмотрите ниже наши цены. Требуется консультация? Оставьте заявку или позвоните нам.
Для точного расчета Вашего проекта оставьте заявку. Цены на сайте указаны примерные.
Основные разрешения экранов (контрольные точки), для которых мы разрабатываем наш дизайн. Это десктоп - 1920px, 1366px, 768 px, 320px.
Весь процесс отрисовки веб-дизайна сайта, мобильного приложения мы разделяем на следующие этапы:








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно