Разработка интернет-магазина требует знаний, компетенций, аналитики, маркетинга. Мало знать только программирование, нужно знать основы UI UX дизайна, технологии и основы прототипирования.
Нужно знать также свою целевую аудиторию, ее ценности, потребности и желания. Именно комплексный подход из знаний маркетинга, дизайна, копирайтинга, программирования, позволяет создать интернет-магазин с высокой конверсией.
Посмотрите в нашей статье ТОП-10 советов по разработке и развитию интернет-магазина.
Если Вам потребуется консультация или расчет стоимости веб-разработок, то оставьте заявку или позвоните нам прямо сейчас! Добавьте наш сайт в закладки, чтобы не потерять!
☎ +7 (812) 4251321

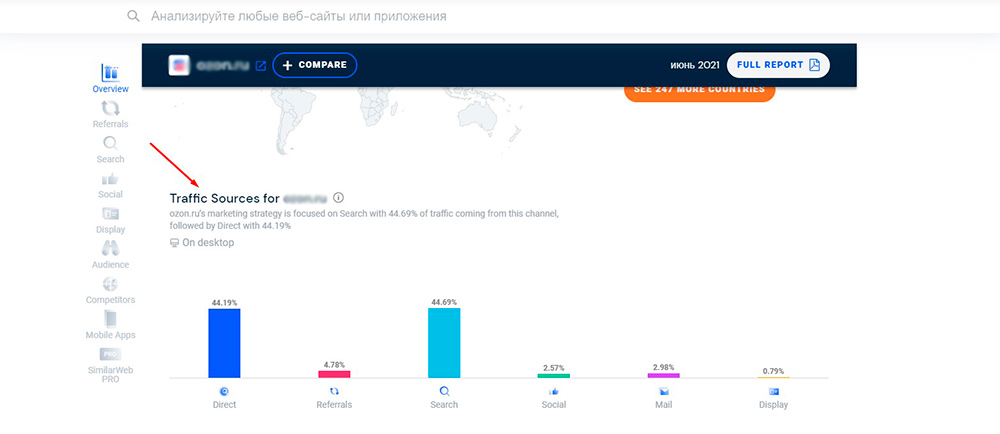
Любой отрисовке и разработке интерфейса предшествует большая аналитическая работа, изучение ниши, целевых аудиторий, составление аватаров клиентов. И конечно же, анализ интерфейсов конкурентов.
Хотите получать еще больше полезной информации и лайфхаков
по продвижению вашего сайта? Подписывайтесь на нашу еженедельную рассылку



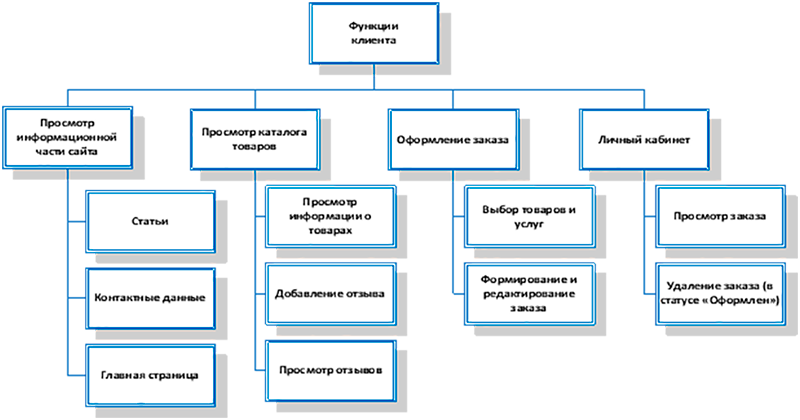
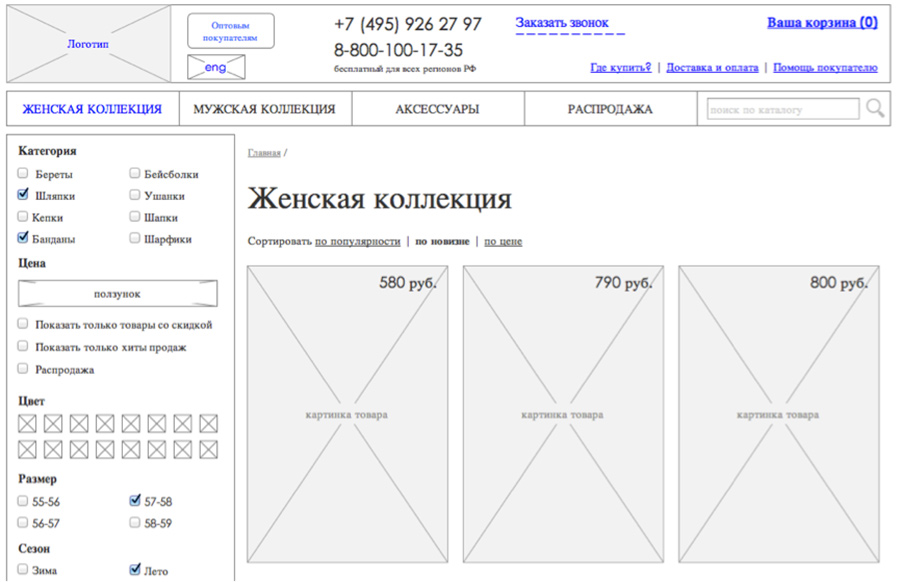
После полноценного анализа интернет-магазинов конкурентов и основных игроков ниши, мы составляем список элементов, которые обязательно должны присутствовать на сайте. А также делаем описание каждого элемента - какие задачи будет решать элемент, как он будет способствовать напрямую или косвенно конверсии страниц. И превращать посетителей в лиды, в заказы. Итак, давайте рассмотрим, какие базовые элементы должны быть у Интернет-магазина.





Стоимость разработки интернет-магазина сильно зависит от конкретного технического задания, количества прототипов, сложности дизайна, программирования.
Какие системы оплаты посоветуете внедрять на сайте?
Рекомендуем внедрять в интернет-магазины платежную систему ЯНДЕКС КАССА. В ней есть более 15 видов платежных шлюзов. У системы есть REST API, есть SDK. Более 4 библиотек с готовыми платежными формами. Вот пример запроса с токеном на PHP:
use YooKassa\Client;
$client = new Client();
$client->setAuthToken('
Также есть другие эффективные системы - Робокасса, Payonline и другие.
Какие компании и сервисы по доставке вы порекомендуете?
Рекомендуем провести интеграцию Вашей CMS системами с программным обеспечением компаний СДЭК, Яндекс Доставкой, Dostavista. При выборе транспортной компании обратите внимание на их цены, географию и регионы работы, срок и скорость доставок, а также удобство и легкость проведения интеграции модулей доставок от этих компаний с Вашей CMS.
Делайте сайт под Ваших клиентов, изучите их потребности, нужды. Сделайте анализ поведенческих факторов. Таким образом Вы поймете, как повысить качество конкретных страниц.
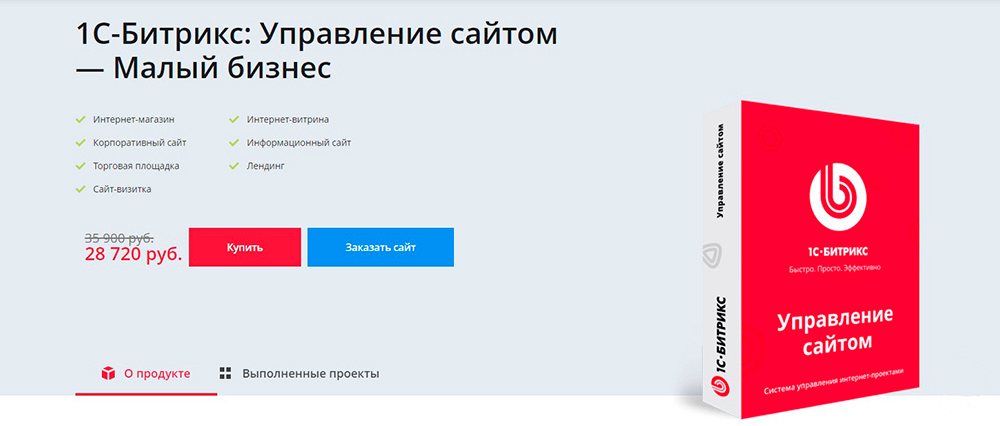
Специалисты компании YIS рекомендуют разрабатывать интернет-магазины на CMS системах Bitrix, Opencart, Magento.








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно