Профессиональная разработка интерфейсов интернет-магазина, веб-приложения, корпоративного портала или сайта услуг влияет на конверсию. В том числе и от дизайна зависит, сколько человек станут покупателями, а сколько останутся обычными посетителями, так и не приняв решение о покупке у Вас. Современный UI UX дизайн интерфейса измеряется такими параметрами, как удобство пользования, время нахождения посетителя на сайте, количество просматриваемых страниц, точки входа и выхода. Процент отказов и т.д. Качественно разработанный интернет-магазин, сайт услуг лучше продвигается в поисковых системах.
Оставьте заявку на получение консультации и расчетов цены на проектирование и разработку веб-интерфейса прямо сейчас. Посмотрите ниже возможные варианты создания сайта, цены, портфолио.
☎ 8(812) 467-46-52 Команда - YIS LABS.

Подбираем наиболее подходящий шаблон для разработки сайта
Программируем структуру сайта, меню, страниц
Адаптация идет с помощью технологий верстки Grid, Flex layout
Программируем скрипты обработки вводимых данных формы и отправки на сервер
Устанавливаем CMS, интегрируем верстку и код
Формируем файл robots.txt, карта сайта, написание заголовков, тегов и мета-тегов, а также отправка сайта на индексацию поисковыми роботами
Согласовываем основные условия Договора, цены и сроки
Предоплата может быть в 2-3 этапа, в зависимости от проекта
В техническом задании подробно указываются основные и дополнительные параметры сайта
Устанавливаем и настраиваем CMS, производим копирование кода шаблона и скриптов
Программируем формы захвата, слайдеры, блоки с контентом и т.д.
Подключаем формы захвата, попапы
Проверяем его на соответствие ТЗ, отсутствие багов
После приемки-передачи работ, подписания актов, производится финальная оплата
Переносим сайт на Ваш хостинг, проверяем работу скриптов.
Выберем удобную CMS систему для Вас
(WordPress, Битрикс, MODX)
Произведем адаптацию
под все разрешения экрана
Сможете сами изменять контент
Сделаем пользовательскую часть
Защита от вирусов
и хакеров
Оптимизация скорости сайта
Быстрый рендеринг страниц
Стоимость
Сроки
Стоимость указана за базовый вариант. Возможно увеличение цены, при усложнении функционала сайта.
Анализируем конкурентов, изучаем нишу, смотрим функционал сайтов
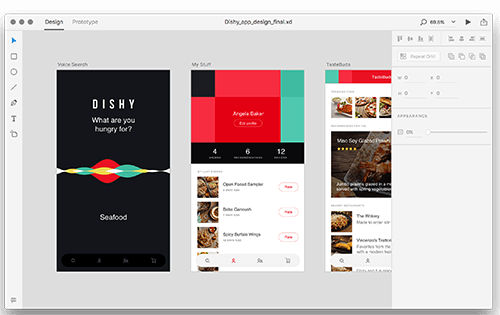
Разрабатываем прототип, дизайн-макеты будущего интерфейса
Разрабатываем дизайн, программируем сайт на CMS системах или фреймворках (Vue JS, Laravel, Django)
Back-end разработка, программирование модулей, скриптов, в том числе с использованием ООП
Проектируем DOM-дерево, узлы. Программирование JS скриптов, создание таблицы стилей CSS
Разработка CSS стилей, вывод в отдельный CSS файл стилей мобильной и планшетной верстки, возможна компиляция CSS через SASS , для ускорения и оптимизации кода
Настройка правил работы редиректов и серверных команд в htaccess файле
Сборка программного кода, скриптов на CMS системе, с развертыванием на хостинге
С помощью модуля SEO в 1C Bitrix оптимизируем сайт под поисковики
Формируем Договор, прилагаем техническое задание.
Предоплата по договору может быть 50% и выше. В зависимости от сложности решения, сроков реализации.
Подписали Договор, далее приступаем к разработке ТЗ программистам, дизайнерам, верстальщикам.
Проектируем дизайн с учетом поведенческих факторов будущих пользователей с целью получения максимальной конверсии
После того как убедимся, что все функционирует, то приступаем к наполнению контентом, который предоставил Заказчик
Отправляем сайт на проверку Клиенту. Если нашли замечания, то устраняем
Производится оплата оставшейся суммы по проекту.
Переносим сайт на хостинг заказчика или наш, в зависимости от того, что было оговорено на этапе подписания договора
Стоимость
Сроки
Мы разработаем для Вас сайт с использованием шаблона. Дешевле почти в 1.5-3 раза и всего за 12-20 дней, в зависимости от сложности!

Оставьте заявку, мы поможем
сделать правильный выбор
Хотите получать еще больше полезной информации и лайфхаков
по продвижению вашего сайта? Подписывайтесь на нашу еженедельную рассылку

Мы разрабатываем UI/UX дизайн сайтов фирм, учитывая и анализуя структуру и строение сайтов конкурентов. Обязательно проводится сбор данных и анализ целевой аудитории, которая будет пользоваться веб ресурсом. В случае, если проводится редизайн старого сайта, то исследуются поведенческие факторы, смотрится карта кликов, карты скроллинга, аналитики форм, переходы. После полного анализа следует разработка скетча, прототипа будущих страниц сайта. Учитывается и адаптивная верстка.
Адаптивные решения мы разрабатываем сразу под все разрешения экранов современных мобильных телефонов, а также под планшеты.
Проверяем рендеринг и отображение мобильных страниц сайта через специальный софт от Google.


Специалисты компании YIS умеют разрабатывать UI/UX дизайн, адаптированный под целевую аудиторию конкретного бизнеса. За годы работы мы накопили необходимый опыт и технологии. Остались вопросы? Требуется консультация? Оставьте заявку или позвоните нам прямо сейчас!
Основные разрешения экранов (контрольные точки), для которых мы разрабатываем наш дизайн. Это десктоп - 1920px, 1366px, 768 px, 320px.
Весь процесс отрисовки интерфейсов сайта, мобильного приложения мы разделяем на следующие этапы:








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно