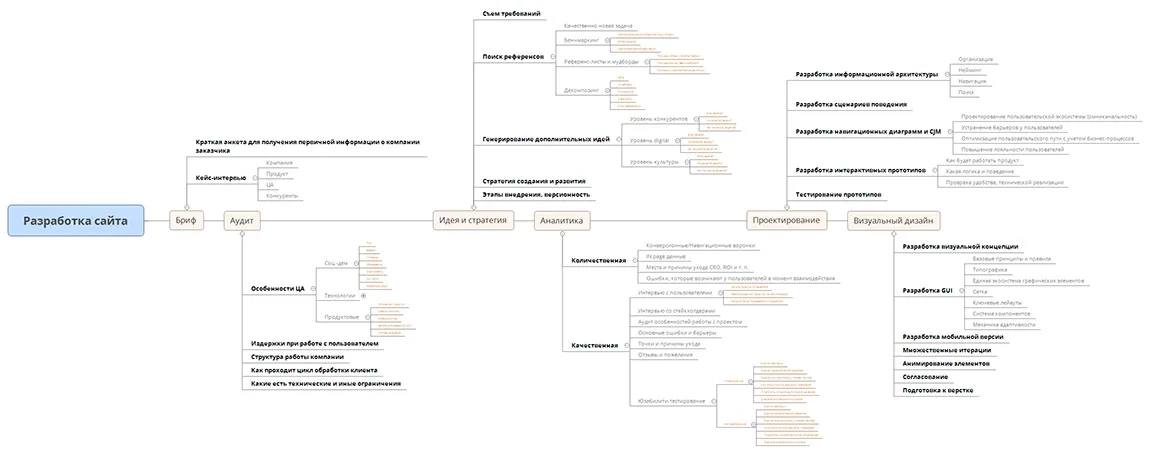
От правильного проектирования, разработки сайта, зависит многое, в том числе, как легко и успешно Вы сможете продвигаться в поисковых системах или соцсетях. Какую конверсию будет иметь сайт, и какое количество заявок и закзов он сможет приносить Вашей компании. В данной статье мы поделимся с Вами основной информацией, с чего необходимо начинать разработку сайта для Вашего бизнеса. Команда компании Promote разрабатывает сайты для бизнесов в Алматы, Астане, Москве, Санкт-Петербурге, Калифорнии. Опыт 5 лет. Реализовано более 30 проектов. Потребуется помощь в создании сайта? Оставьте заявку.

Хотите получать еще больше полезной информации и лайфхаков
по продвижению аккаунта? Подписывайтесь на нашу еженедельную рассылку








Для точного расчета проекта и сроков его реализации, оставьте заявку или позвоните нам.








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно