Самостоятельная разработка средних и крупных сайтов потребует определенных знаний, умений, опыта в использовании того или иного стэка технологий, языков программирования и CMS систем.
Сайты бывают разные по конфигурации, уровню сложности, функционалу. О том, как программировать сайты, какие технологии разработки брать за основу, как планировать нагрузку и масштабирование архитектуры проекта, об этих и других деталях мы расскажем в данной статье.
Если Вам потребуется консультация и разработка веб-интерфейсов от профессионалов? Оставьте заявку или позвоните нам прямо сейчас!
Оказываем услуги для компаний в Алматы, Астане, для Казахстана, Европы, СНГ.

Изучив данную статью, Вы получите следующую информацию:
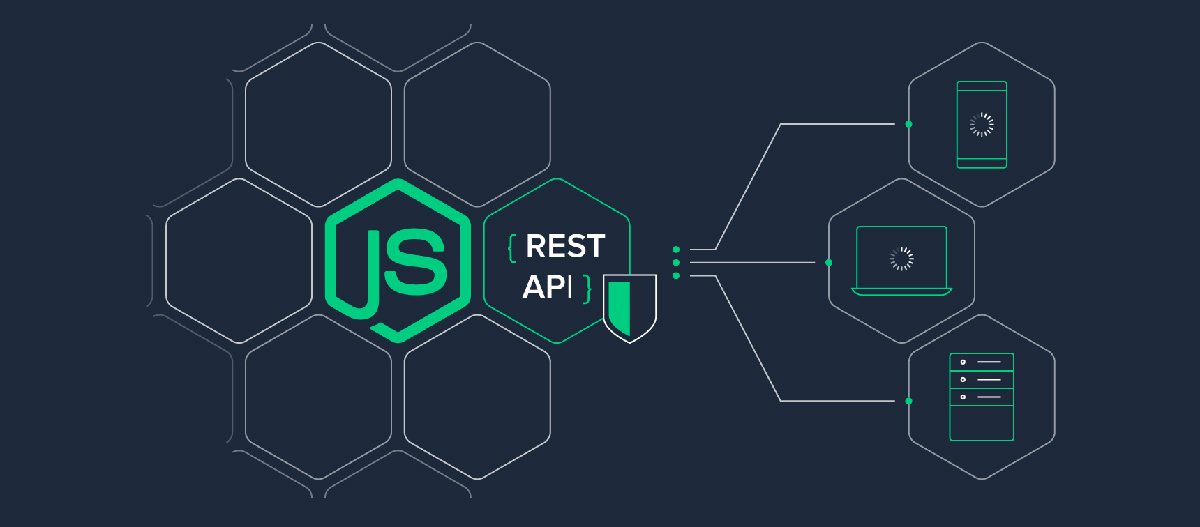
Для программирования сайтов, используются следующие стэки технологий, языки программирования.
Существует более 100 различных видов CMS, фреймворков, позволяющих разрабатывать сайты любой сложности.
Хотите получать еще больше полезной информации и лайфхаков
по продвижению Вашего сайта? Подписывайтесь на нашу еженедельную рассылку










Цены указаны в тенге и рублях, мы работаем на несколько регионов. Оказываем услуги для Алматы, Астаны, для Казахстана, СНГ, Европы.








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно